Configure PWA App
To Configure PWA App, follow the steps below.
SSL certificate is required for PWA.
To Change PWA app icon, color theme, name follow below instruction
- Go to \public\frontend\img\icons folder in your installation.
- Replace all files(icons & splash images) with your icons, splash images keeping the same resolution, name & extension.
N.B. Chrome uses a huge cache for these icons. If you change these icons it won’t reflect on the customer-installed app. So before customers browse your site replace those icons, splash images.
- Open manifest.json file in the root of your installation folder.
- “name”: "YESORT"
- “short_name”: "YESORT"
- “theme_color”: "#F5A100"
- “background_color”: "#ffffff"
- Change those bold marked content with your app name & color theme
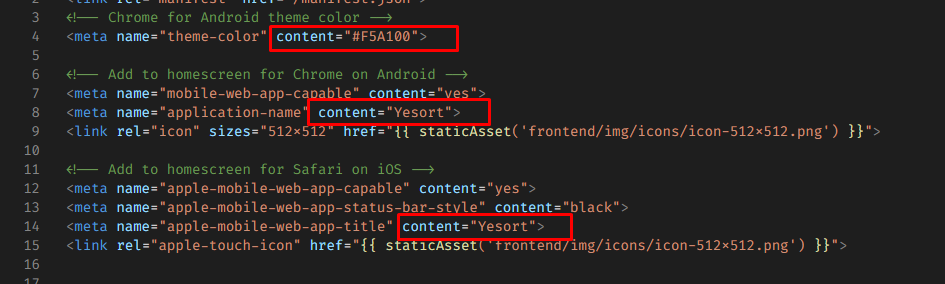
Open pwa.blade.php in \resources\views\frontend\inc folder of your installation and change